# VuePress Tutorial 2 - Why Use VuePress?
# What is VuePress?
VuePress (opens new window) is a minimalistic static site generator (SSG) with a Vue-powered theming system (opens new window) and Plugin API (opens new window).
Originally, it was created to serve the documentation needs of Vue's (opens new window) own sub projects, so it comes with a default theme (opens new window) optimized for writing technical documentation.
As well has being useful for writing technical documentation, it also has a blog plugin (opens new window) which we'll be looking at in more detail in future tutorials.
Now, to clear up any confusion we'll define what an SSG is, then we'll talk more about the theming system (opens new window) and the Plugin API (opens new window).
After that we'll provide a list of some of the features of VuePress (opens new window), and then we'll give some quick comparisons with similar technologies.
# Different Types of Websites
Before we define what an SSG is, let's first look at some different types of websites. This will allow us to get a better understanding of the pros and cons of using an SSG.
We'll mainly be looking at each type of website in terms of search engine optimization (SEO), speed, and ease of updating.
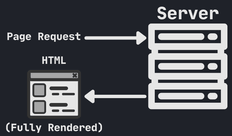
# Static Website
- Uses static HTML pages with possible CSS and JavaScript
- Pages are uploaded to a content delivery network (CDN) or a web host
Here's a simple diagram illustrating the process:

# Pros
- SEO-friendly since a search engine can crawl the site and fully rendered HTML pages with content are provided
# Cons
- Need to do a request to the server for each page a user visits which slows down the site
- Difficult to update since you need to rewrite the same code on multiple pages, e.g., the footer
- Has limited functionality and generally doesn't contain dynamic data
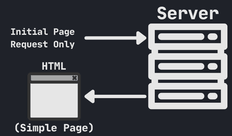
# Single-Page Application (SPA)
- Typical Vue (opens new window) and React (opens new window) application
- A single request is made to the server which returns a simple HTML page with the styles and scripts linked
- The SPA then handles rendering the page content in the browser, e.g., routing, data, etc.
Simple diagram illustrating the process:

# Pros
- Fast, no extra requests are made to the server when navigating to new pages since the SPA handles rendering the pages in the browser
- Component driven which means easier updating, e.g., if you want to update the footer you only need to update it in one file
# Cons
- More difficult for search engines to crawl and index the site for SEO since the page returned by the server is a simple HTML page
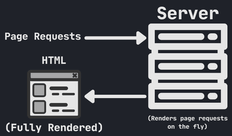
# Server-Side Rendered (SSR)
- A traditional PHP (opens new window) site uses this technique as well as a Node.js (opens new window) application using Express (opens new window) and EJS (opens new window) for templating
- Returns an HTML page that is built on the fly for each request using templates and data
- Each page returned is a static HTML page
Simple diagram illustrating the process:

# Pros
- SEO-friendly since each request returns a fully rendered HTML page, so a search engine can easily crawl and index the site
- Easy to update since the server is using a templating system
# Cons
- Since the server has to send back fully rendered HTML pages for each request, it can slow down the page rendering
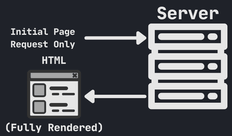
# Static Site Generator (SSG)
- An SSG creates pre-rendered static HTML pages using a combination of templates, components, and data
- These static HTML pages are generated at build-time, i.e., before deployment
- The static pages are then deployed to the web
Simple diagram illustrating the process:

# Pros
- SEO-friendly since it returns fully rendered HTML which can then be crawled and indexed
- Navigating to new pages is fast since after the initial request the site behaves like a normal SPA
- Easy to update since the site is component driven
# Cons
- Have to rebuild the static pages evey time a change is made to the site, and the build time will increase as more pages are added
# Use Cases for SSGs
Since SSGs create static HTML pages at build-time then behave like an SPA, they are suited for websites that don't have a lot of frequent content changes.
- Here are some examples:
- Personal Website/Portfolio
- Documentation
- Blog
# How it Works in VuePress
Like other SSGs, the static HTML pages are rendered at build-time. Then the static HTML pages are deployed to the web.
Once the page is loaded, Vue (opens new window) takes control of the static content and the site behaves like an SPA. The SPA is powered by Vue (opens new window), Vue Router (opens new window), and webpack (opens new window).
Each Markdown file gets compiled into HTML with markdown-it (opens new window) which is then processed as the template of a Vue (opens new window) component. This is what enables you to use Vue (opens new window) directly in your Markdown files and also makes it possible to embed dynamic content.
# Theming
A theme in VuePress (opens new window) allows you to control how your project is structured. You can simply use the provided default theme (opens new window), use theme inheritance (opens new window) to create a child theme based on a parent theme, or write your own theme (opens new window).
Within a theme you are able to create directories that handle global components, components, layouts, styles, and templates. You can also create files for theme configurations and app level enhancements. When writing your own theme the only file that is necessary is Layout.vue, everything else is up to. You can also publish your theme as an npm (opens new window) package which allows other people to easily install it.
The Code Monkeys Blog is currently a child theme inherited from the default theme. Eventually, I would like to look into publishing it as an npm (opens new window) package.
We'll go over the directory structure, what each directory in a theme is used for, theme configuration, app level enhancement, and theme inheritance (opens new window) in future tutorials.
- Example themes you can check out:
# Plugin API
Plugins (opens new window) allow you to add global-level functionality to VuePress (opens new window). You can configure them by passing in options. It's also possible to write your own and publish them as npm (opens new window) packages.
We'll go over installing and configuring plugins (opens new window) in future tutorials.
- Examples of some plugins:
# Features
Here are some of the features that come with VuePress (opens new window):
Built-in Markdown Extensions
- Table of Contents (opens new window)
- Custom Containers (opens new window)
- Line Highlighting (opens new window)
- Line Numbers (opens new window)
- Import Code Snippets (opens new window)
Ability to Use Vue In Markdown Files
Vue-powered Custom Theme System
A Default Theme with
- Responsive layout
- Optional Homepage (opens new window)
- Customizable Navbar (opens new window) and Sidebar (opens new window)
- Simple Out-of-the-Box Header-Based Search (opens new window)
- Algolia Search (opens new window)
- Last Updated (opens new window)
- Git Repository and Edit Links (opens new window)
- Custom Layout for Specific Pages (opens new window)
- Code Groups and Code Blocks (opens new window)
It also has a blog theme (opens new window), numerous community themes, official plugins, and community plugins.
You can find a list of these themes, plugins, and more resources at Awesome VuePress (opens new window).
# Comparisons
Here are some similar technologies and how they compare with VuePress (opens new window):
- Designed for building applications whereas VuePress (opens new window) is focused on content-centric static sites with a focus on technical documentation
Docsify (opens new window) / Docute (opens new window)
- Both are runtime-driven, so they're not SEO-friendly
- Good if SEO isn't a concern and you don't want to deal with installing dependencies
- Static and string-based theming system, so we're unable to take advantage of Vue (opens new window) for layout and interactivity
- Markdown rendering configuration is not that flexible
- Development reload performance is not ideal with a large amount of files
- Limiting navigation structure for the default theme
- Theming system is not Vue (opens new window) based
